UIデザインの指針
使いやすく、利用者が迷わずに操作できるWebアプリケーションを実装するためには、「Webブラウザ上で破綻なく動作すること」を前提に設計されたUIデザインが欠かせません。
ピクセルグリッドでは、UIデザインと実装をセットで構築することを強くおすすめしています。UIデザイナーと実装担当のエンジニアが密に連携することで、より良いWebアプリケーションを実装できるためです。
UIデザインは“絵”ではない

Webブラウザを使う利用者の環境・状況はさまざまです。画面サイズやネットワーク環境、文字量やコンテンツの量などによって、UIの振る舞いは刻々と変化します。さらに、色覚特性やマウス・指といった入力デバイスの違いにも配慮する必要があります。
もしUIデザインを「1枚の固定された絵」として扱ってしまうと、こうした多様な状況変化に対応できない可能性が高くなります。その結果、想定外の環境下でアプリケーションが破綻し、利用者にとって使いにくいものになってしまうでしょう。そうならないためにも、Webブラウザ上で動作するUIは、さまざまな状況に適応できるよう計画的に設計される必要があります。
UIデザインは実装と密接である

WebアプリケーションのUIデザインは、デザインツール上で完結するのが目的ではありません。あくまで「デザインしたUIがWebブラウザ上で正しく動作すること」がゴールです。
Webブラウザには多様な機能が実装されており、UIもそれらを活用して動作します。そのため、デザイン対象のUIがどの機能を想定しているか、どのような制約が発生するかを把握するには、UIデザイナーがWebブラウザについて理解しておくことが不可欠です。
Webアプリケーションを実装する際は、UIをコンポーネントという部品単位で分割・設計します。再利用性を高め、効率的な運用を可能にしています。そのため、実装を見据えた「部品粒度の検討」が、UIデザインの段階から求められます。これを実現するには、UIデザイナーと実装担当者が高度かつ密に連携する必要があります。長期的にチームを組んでいる相手であればあるほど、その連携精度も高まります。
デザインツールにFigmaを利用

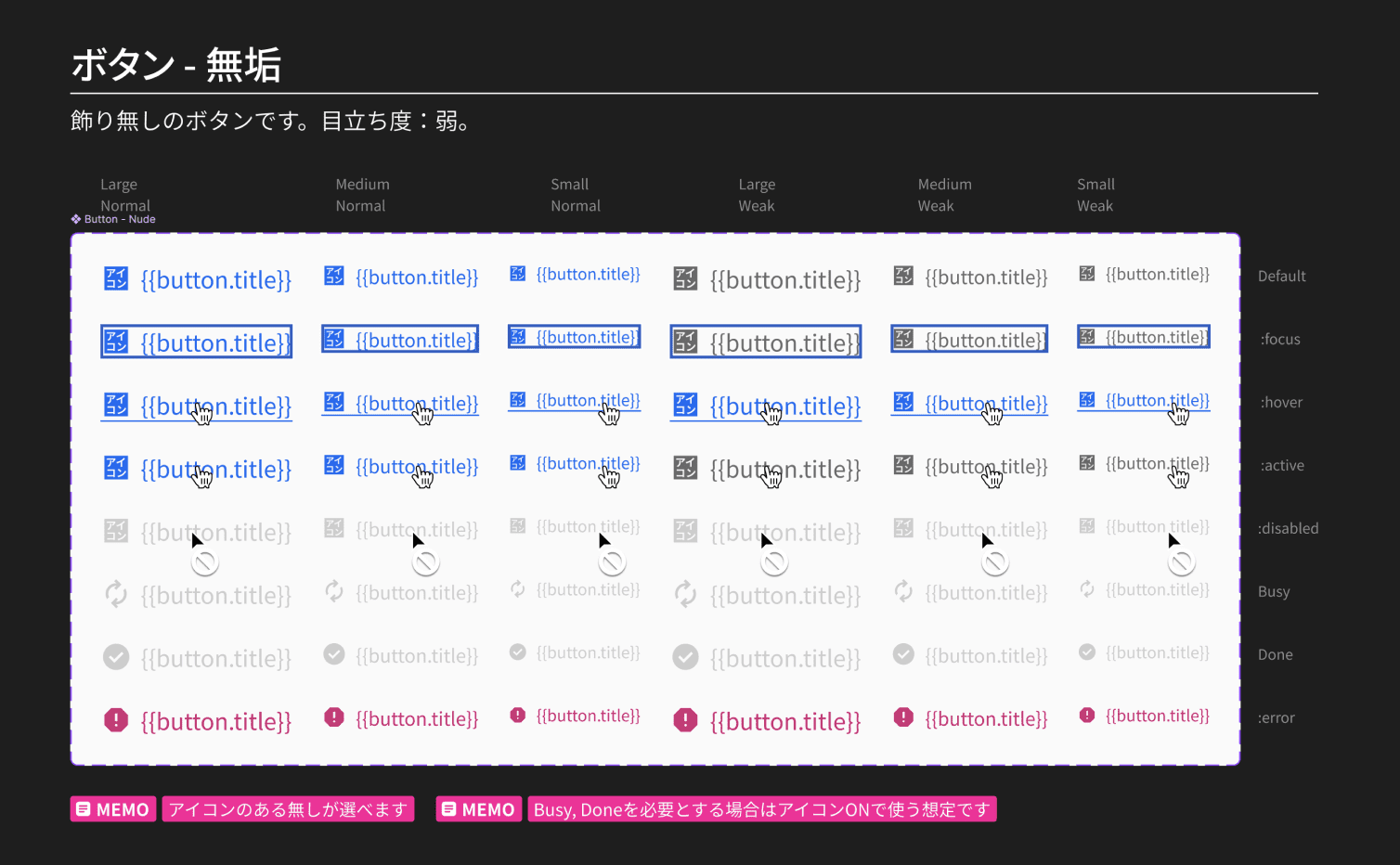
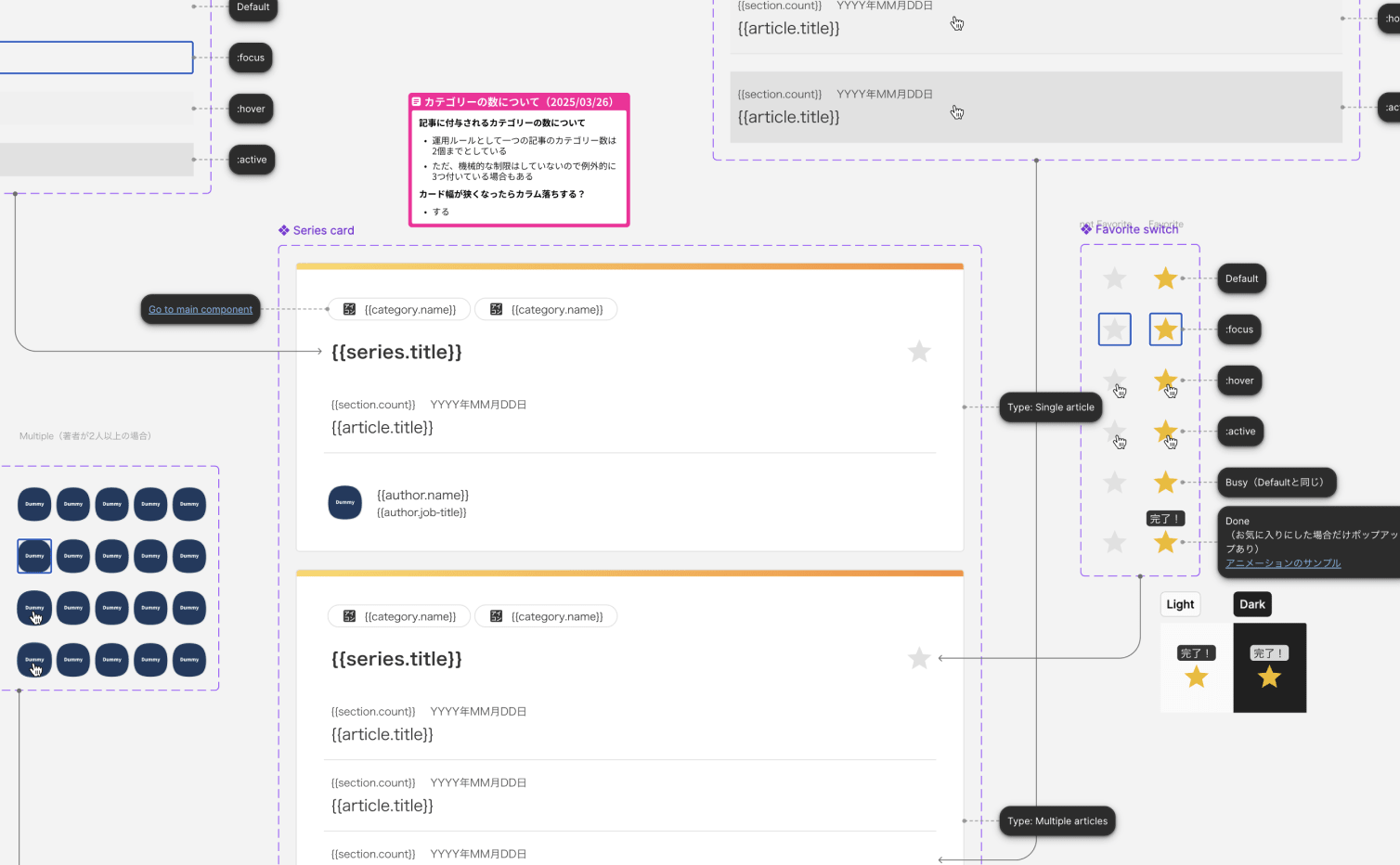
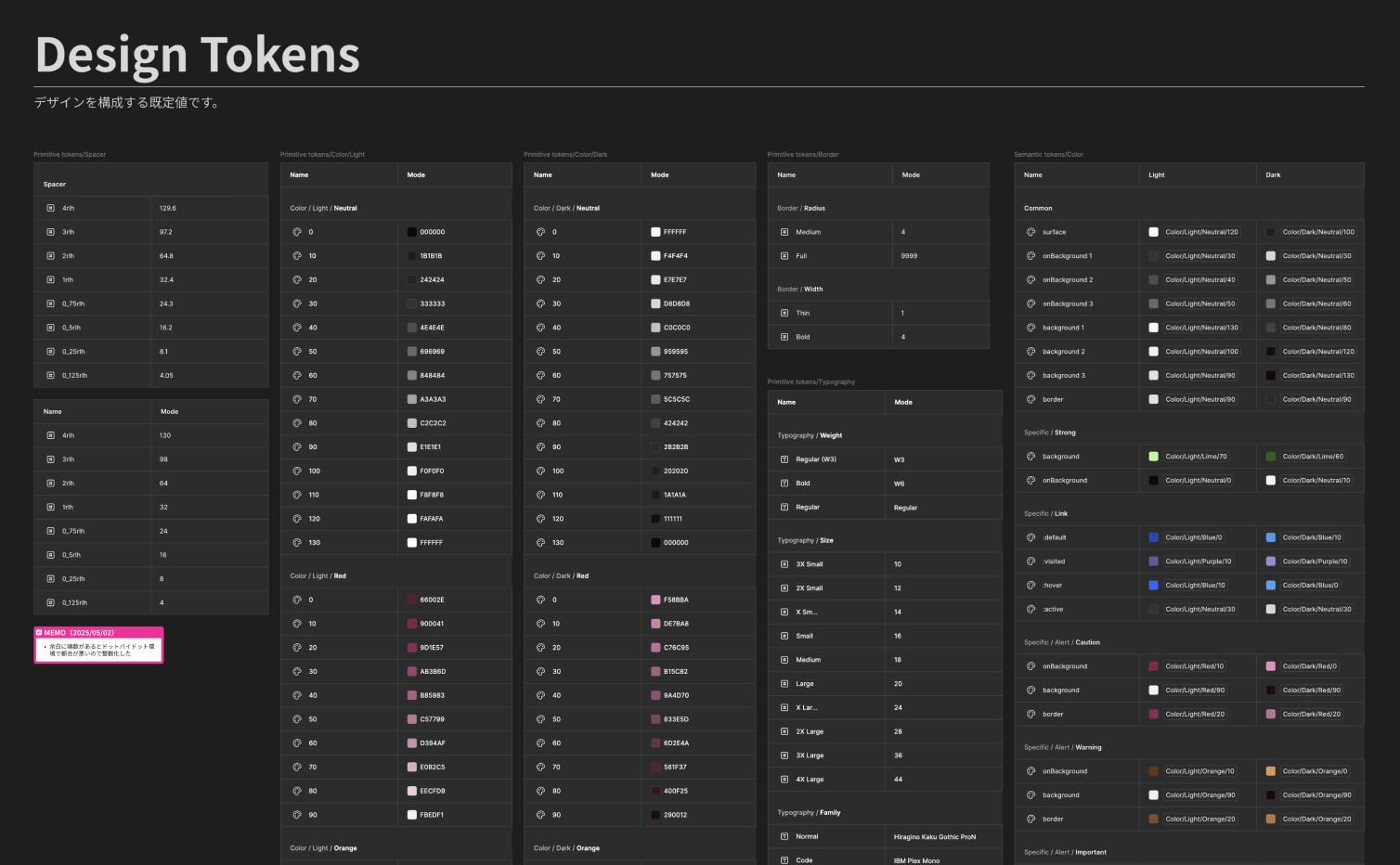
UIデザインを検討するためのデザインツールとして、Figmaを利用しています。FigmaはUIデザインツールのデファクトスタンダードとなりつつあり、その最大のメリットは「UIデザインをFigmaの機能を活かして設計できる」ことにあります。
前述のとおり、UIデザインに必要とされる成果物は「静止画」ではなく、「運用可能かつ実装・実行可能なUI」です。Figmaでは動的なUI構造を意識したデザインが可能なため、同ツールの機能を活用することで高度なUI設計を行えます。
さらに、Figmaのデータは許可されたユーザーなら誰でもリアルタイムにアクセスできます。これにより、UIデザイン担当者からのデザインデータ提出を待つ必要がなく、いつでも自由なタイミングでデザインにアクセスし、確認・検討を進められるのも大きな利点です。
UIデザインと実装を高度に融合させて構築したいプロジェクトがあれば、技術選定の前に気軽にお問い合わせよりご相談ください。
お問い合わせ