事前にデータを埋め込む
事前にレンダリングすることで多くのメリットが得られるJamstackの手法を解説します。
事前レンダリング
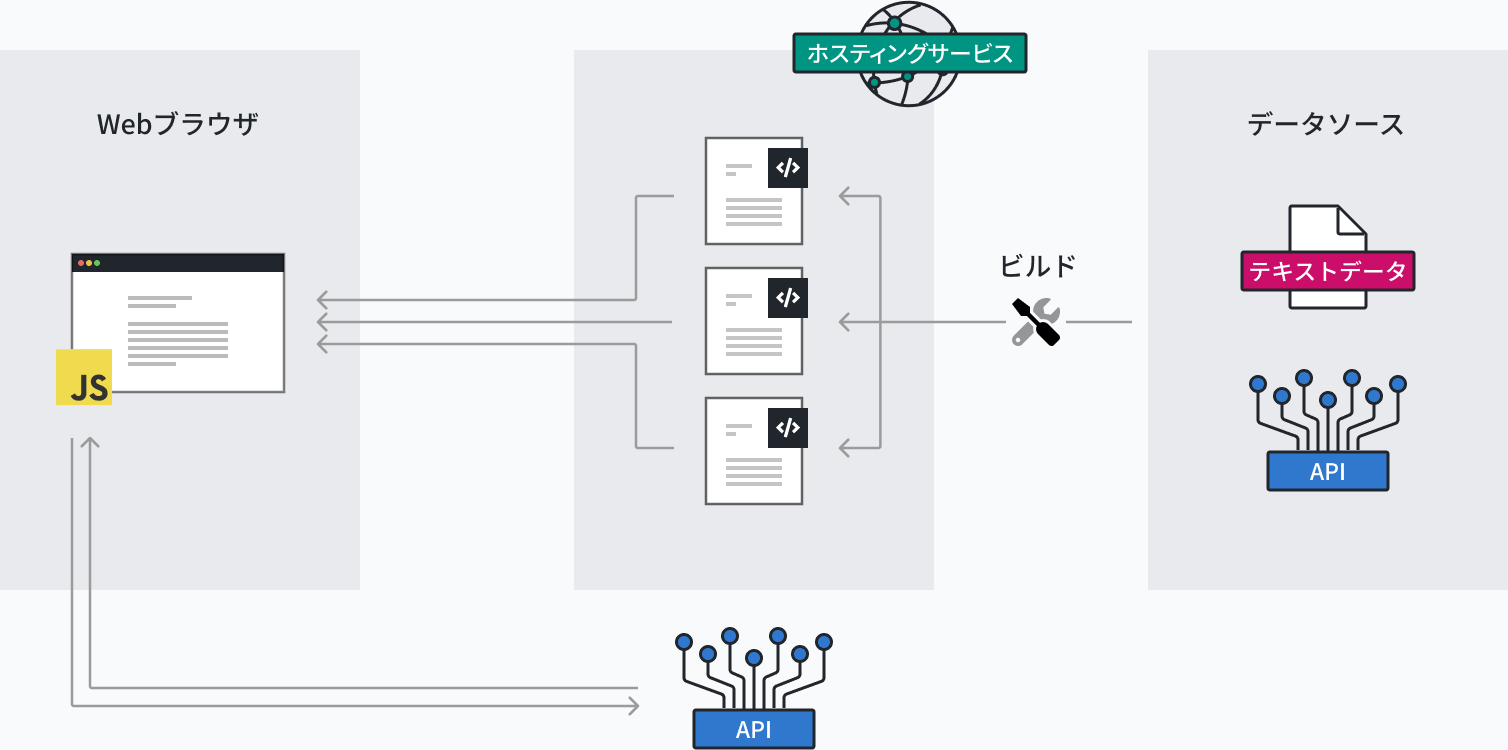
Jamstackでは、サーバーにアクセスした際、サーバーでHTMLを生成するのではなく、静的サイトジェネレーター(SSG)やWebフレームワークを利用して事前にAPIのデータやテキストデータを埋め込んだHTMLを生成(ビルド)しておきます。これを事前レンダリングと呼びます。

事前レンダリングしておくことで、サーバーでのデータベースアクセスやHTML生成が不要になり、その分の時間を省き、高速に配信できます。また、作成されたWebアプリケーションは、Webサーバーを使わずにCDNで配信できるので、大量のアクセスにも強く、配信コストも抑えられるのが特徴です。
解決できる問題
作成したWebアプリケーションが次のような問題を抱えているなら、事前レンダリングを利用したJamstackで開発すると解決できます。
- レスポンス速度が遅い
- SPAで作ったがパフォーマンスが悪い
- SPAの初期表示が遅い
- 端末負荷・発熱・バッテリー消費が大きい
- CMSのセキュリティ対応が大変
- サーバーコストが高い
- サーバー運用トラブルが多い
事前レンダリングが向いていないコンテンツ
Jamstackでは、事前にHTMLを生成するというアプローチが基本になります。たとえば、GmailやGoogleカレンダーのような、多くのユーザーがいて、ユーザーごとに1人1人違う情報を表示する場合は事前にHTML生成するのは難しくなります。
認証が必要なコンテンツ中心のアプリケーション、たとえば、個人情報を管理するアプリのようなものも事前に生成するのは難しいでしょう。
またコンテンツの読み出しより、書き込みが中心となるWebアプリの場合も、ビルドの負荷が多くなり、あまり向いているとは言えません。
とはいえ、情報を整理していくと、同じWebアプリケーションの中でも認証は必要だがユーザーごとに変更する必要がないコンテンツや、一度書き込めばあまり更新されないコンテンツがあるはずです。たとえばメディアサイトでは有料ユーザーしか読めないとしても、記事自体はユーザーごとに変わりません。どんなアプリケーションでも大枠のヘッダーやフッターはすべてのユーザーで同一の場合があります。
そういった部分だけ事前にビルドし、そのほかはAPI経由にすることでJamstack構成のメリットを得られます。
ピクセルグリッドの強み
Jamstackでは、事前にビルドするための静的サイトジェネレーターの知識や、動的な処理におけるAPI連携の高度な知識が必要です。
その点、ピクセルグリッドでは、小規模・大規模それぞれに応じた静的サイトジェネレーターの知識や、SPAが一般化する以前から取り組んできた動的なAPI連携の実績があります。
また、各種サービスを組み合わせて要件を実現してきた経験が豊富で、サービス独自のAPIを含め、多くのサービスのAPI連携に関する知見があることも強みの1つです。
扱える静的サイトジェネレーターやWebフレームワーク
そのほかにも多数のSSGやWebフレームワークに対応できます。使うツールは要件に合わせて提案いたします。
Jamstackで解決したいプロジェクトがあれば、技術選定の前に気軽にお問い合わせよりご相談ください。
お問い合わせ